Theatre Charlotte: Making Virtual Auditions Less of a Headache
Come with me as I journey through my attempt to design a responsive virtual audition submission system that even Shakespeare could use… y’know, if he were still alive and all.
Duration: 3 Weeks
-
Scene 1: Background and Problem
Scene 2: Research Goals and Objectives
Scene 3: Competitive Analysis
Scene 4: User Interviews (At a Glance!)
Scene 5: Affinity Map
Scene 6: User Personas
Scene 7: Next Steps
-
Scene 1: Feature Set
Scene 2: User Flow
Scene 3: Task Flows
Scene 4: Low-Fidelity Wireframes
Scene 5: High-Fidelity Wireframes -
Scene 1: Building the Prototype
Scene 2: User Testing
Scene 3: Prototype Results
Tools Used: Figma, FigJam, ArtBoard
Scene 1: Background and Problem
Theatre Charlotte is an entirely volunteer-based theatre company that aims to create incredible, professional-level theatre opportunities for the Charlotte community. They rely on the generosity of the Charlotte locals to maintain funding and staffing for all productions and events.
The Problem?
Act 1: Research
The entertainment industry was uniquely affected by Covid-19. Virtual auditions quickly became the norm. Keeping submissions organized in a single location was essentially impossible if one didn’t have the funds to pay for a third-party program, and the tried-and-true email with headshot, resume, and youtube link attached felt dated and inefficient.
Scene 2: Research Goals and Objectives
With the help of my incredible mentor and 20+ years of local theatre experience, I set out to identify what I needed out of my research.
Goals
Create a virtual audition system that can easily be accessed by Theatre Charlotte volunteers
Ensure applicant submissions are well organized and clearly labeled
Increase number of auditionees for Theatre Charlotte per season
Adam
Objectives
Determine what processes currently used by nonprofit theatres streamline their virtual submission methods
Discover a standardized file labeling system for applicant submissions, including headshot & Resume
Discover how those involved in casting process communicate with each other over virtual submissions
Scene 3: Competitive Analysis
Compared two direct competitors: Acceptd and Submittable
Compared one indirect competitor: YouTube
Chat/DM feature universal among competitors
2/3 Competitors lacked native video hosting
2/3 Competitors lacked an applicant filter system relevant to audition requirements
Scene 4: User Interviews
Participants
Pre-professional actors with experience uploading video submissions to educational/collegiate theatre settings
Community actors with experience uploading video submissions to local community/regional theatres
Community volunteers with experience reviewing video submissions for local community theatres
Scene 5: Affinity Map
Current systems involve learning curve that may be complicated for hobby/amateur actors
Virtual auditions allow a wider pool of actors to submit auditions
Clearly labeled submission files streamline the casting process
Current lack of substantial applicant filter system for adjudicators
Erratically named submission files result in disorganization that overwhelm smaller companies
Scene 6: User Personas
Adam represents the back-of-house involved in the casting process.
Older than the average actor
Post-graduate education
Theatre career spans decades
Not as comfortable with technology
Bethany
Bethany represents the processes and grievances actors experience when submitting virtual auditions.
Represents a younger generation of thespians
Accustomed to the virtual audition process
More willing to learn new methods of auditioning
Scene 1: Feature Set
Scene 2: User Flow
With the feature set created and deadlines drawing nearer, I decided to focus on back-of-house users (i.e. crew members and adjudicators) for the user flow. This provided me with both a welcome challenge and a much more concrete direction in which to move.
Scene 3: Task Flows
Task Flow 1: Marking Submission As Accepted
Task Flow 2: Filtering Submissions by Voice Type
Scene 4: Low-Fidelity Wireframes
Moving forward with the chosen task flows, I began my low-fidelity designs. Here’s what I kept in mind:
Theatre Charlotte’s existing site layout to ensure consistency
General look and feel of common video hosting sites
Ensuring all components could easily respond to different screens
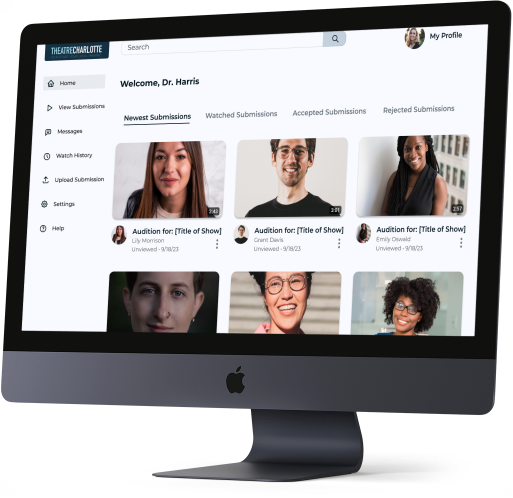
Scene 5: High-Fidelity Wireframes
Primary color scheme composed of cool blues to match existing website palette
Submission card component created
Video player added
Filter system for video submissions added
Act 2: Design
Each task flow required two separate prototypes: one for desktop and one for mobile formats, meaning users had to undergo four separate usability tests.
Even though only 8 users participated, I was able to gain some pretty useful information! If you want to try it out for yourself, head on over to the Figma File.
Insights
The shorter the better: when asked about navigation time, most users were able to complete all tasks in under 90 seconds.
Too Blue: One common criticism seen during usability testing was the color scheme. Many users expressed dissatisfaction with the monochromatic color scheme.
Desktop vs. Mobile: when asked which version they would see themselves using more, a majority of users said that they would primarily use the mobile version.
Next Steps
Consider adding complimentary orange hues to color palette
Change background color to white
Optimize mobile layouts to be more “finger friendly” using Human Interface guidelines
Act 3: Prototype
Final Thoughts
You really never know who you’ll be designing for. I made several assumptions on what users would want out of a video audition system based off of my own experiences in theatre, and was very surprised to find out through user interviews & testing that my needs as a consumer of this product were not universal.
Imitation is the sincerest form of flattery. I undertook a major redesign of the high-fidelity wireframes before building the prototype, using already established video hosting products as visual guides. The final product was much more professional and clean looking as a result.